LightningChart JS 最新バージョン (v.3.1.0) の新機能
LightningChart JS の最新バージョン 3.1.0 では、チャート ライブラリに重要なマップ チャートやインタラクティブなチャート一覧のサンプルなどが追加され、ヒートマップ チャートが向上しました。
LightningChart JS v.3.1.0 の主な新機能
マップ チャートの追加
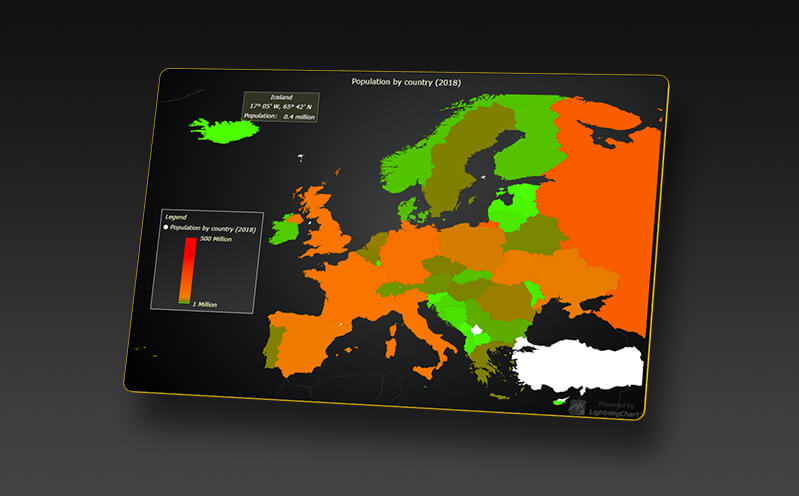
新しいチャート タイプとしてマップ チャートが追加されました。この新しいチャート タイプは、単独のチャートとしても、ダッシュボードの中でも使用することができます。さらに、マップ全体を一色で色付けすることも、地域やデータ値に応じて色を調整することもできます。

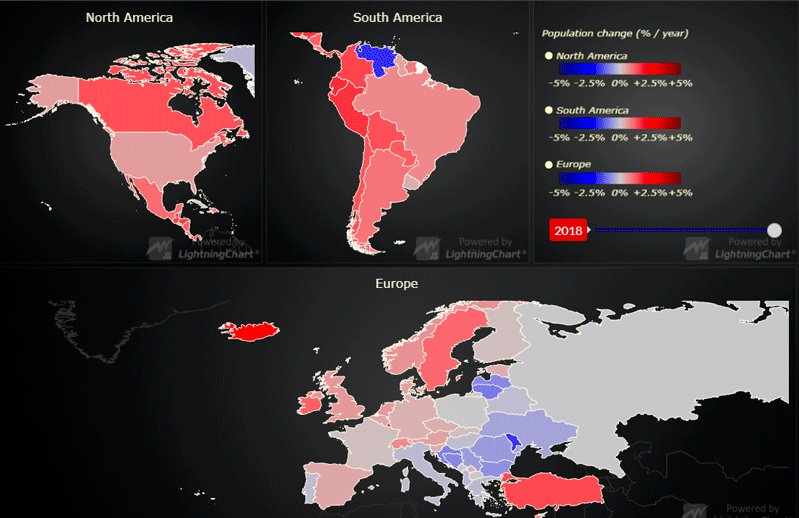
図: 単独のチャートとして表示されているマップチャート

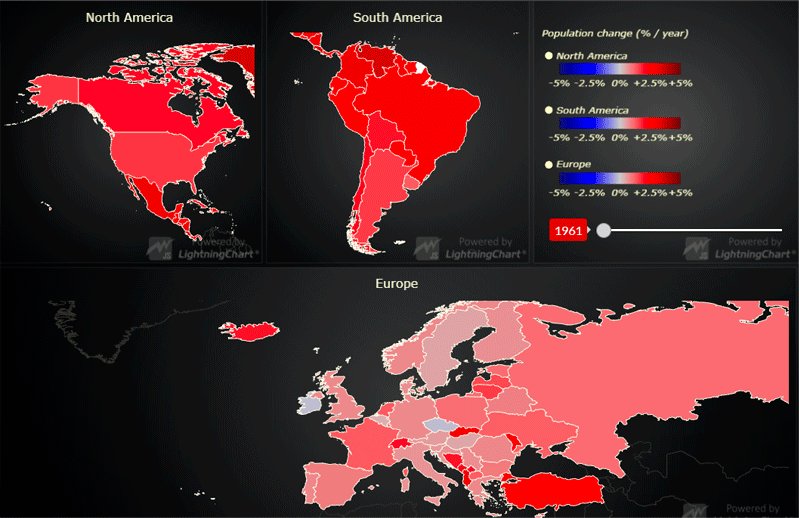
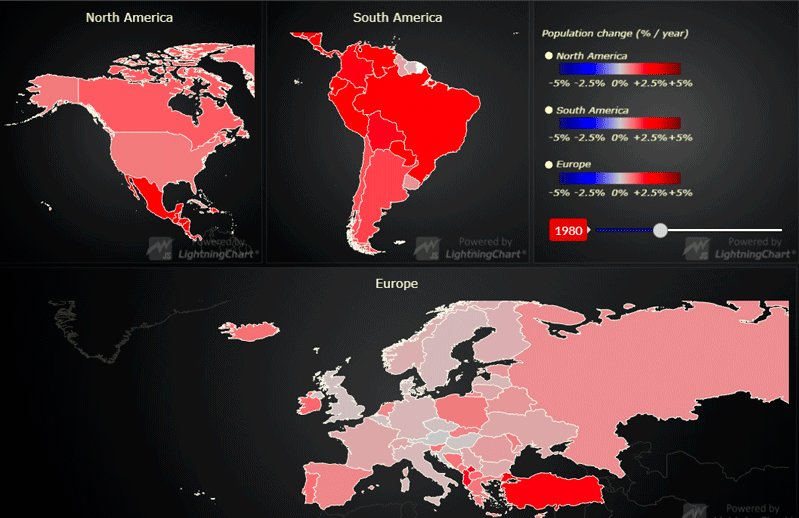
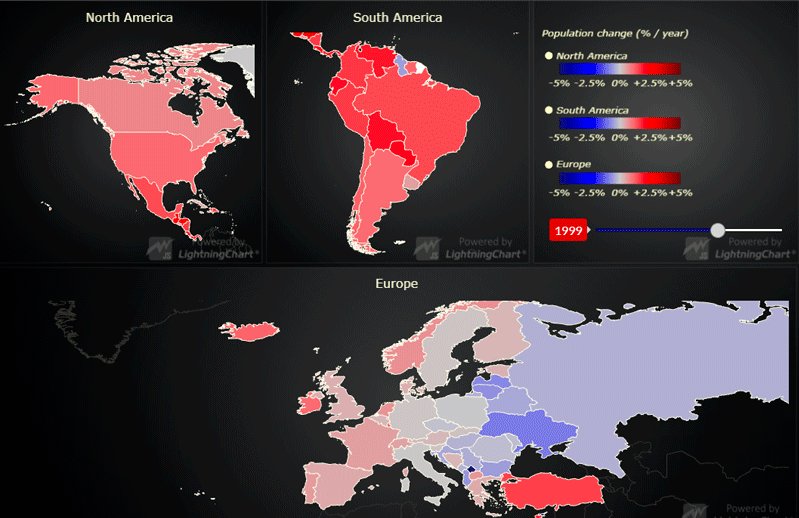
図: ダッシュボードに統合されたマップ チャート
マップ チャートのその他の機能
チャート ライブラリにマップ チャートが追加されたことにより、ダイナミックな配色でテーブルを可視化する LUT UI 要素など、その他の機能も追加されました。

図: マップ チャートの表の凡例は、データの値に応じて色で表現されます。
また、特定の領域にカーソルを置くとデータを表示する自動カーソル機能や、以下の地域の表示にも対応しています。
- 全世界
- 米国
- 北米
- 南米
- カナダ
- ヨーロッパ
- アジア
- アフリカ
- オーストラリア
マップチャートは、高い FPS レート (フレーム レート) でリアルタイムに更新しているため、卓越したスムーズなリアルタイムのパフォーマンスを提供します。
さらに、Time Tick Strategy により、ナノ秒から数日単位までの時間間隔を視覚的に分かりやすい目盛りで表現することが可能になりました。LightningChart JS では、高精度な XY 軸機能により、ナノ秒単位でのズームが可能です。この機能は、軸やチャートの作成時にオンに切り替えることができます。
ヒートマップ チャートの向上
v.3.1.0 では、ヒートマップも最適化されています。グリッド シリーズが向上し、ヒートマップ チャートのパフォーマンスが大幅に向上したことで、デスクトップのパフォーマンス レベルを Web アプリケーションにもたらします。
さらに、ヒートマップでは、高性能な Axis-scrolling (軸のスクロール) をサポートできるようになりました。

インタラクティブなチャート一覧のサンプル追加
インタラクティブなチャート一覧に新しいサンプルが追加され、新しい機能も追加されました。
Time Tick Strategy Time Tick Strategy のスクロール 高精度な XY 軸機能 - マイクロ秒レベルでのズーム信頼性の高い楕円の 2D グラフ サンプル - Polygon Series の使用法
- 統計での利用カスタマイズ可能な Lasso (投げなわ) 機能 - 2D (XY) データにカスタム インタラクションを作成する方法をサンプルで示しています。ダッシュボードの Fiber Analysis (繊維分析) - Distance Intensity Chart (距離強度のチャート)
- チャートをケーブル/ファイバー分析/監視分野でどのように使用できるか確認できるサンプルになります。スペクトログラムのプロジェクション スイープモードのヒートマップ グリッド ヒートマップ ピクセルの内挿 マップ チャート ダイナミックな配色のマップチャート マップチャートのアニメーション
その他の変更点
- Time & Precision (時間と精度) の機能
- すべてのチャートを単一の GPU シーンでリソース効率よくレンダリング- 画面上のメニュー
- ズーム、アニメーションの無効化、チャートのフィットなど、UI の画面上のメニューが向上され、チャート内で最もよく使用されるアクションを簡単にトリガーできるようになりました。
- カスタムメイドのボタンをチャート内で利用可能な API にリンクすることで、これらのボタンにカスタム機能を追加することができます。
- どの角度からでも、軸目盛りのラベルを含むテキストの回転が可能になりました。- 3D ポイントのカラー化
- Color by XYZ ルックアップ、Color by Value ルックアップ、個々のポイントのサイズおよび個々のポイントの色が向上しました。- 3D カラーリングの向上
- デフォルトの外観の向上
- 便利なシンプル シェーディング スタイルを追加し、Surface Series の見た目を向上しました。- UI 要素の自動配置
- この要素は、画面のサイズが小さくなりすぎた場合に UI 要素を自動的に配置することで、モバイルレスポンシブエクスペリエンスを向上させます。
- オン/オフを切り替えることができます。- テーマの変更
- 新しいテーマを追加しました。一部のテーマは古いバージョンと入れ替わる場合がありますが、これらは LightningChart® JS の次のメジャー リリースまでは使用可能です。- React をお使いの方は、メモリ リークに関する修正をご利用いただけます。
- React ユーザーから報告された、Scissor area の問題が修正されました。
LightningChart JS の詳細については、Interactive Examples (英語) をご覧ください。
v.3.1.0 の全ての変更点については、Change Log (英語) をご覧ください。
旧バージョンの新機能は以下のページをご確認ください。
