LightningChart .NET 最新バージョン (v.8.4) の新機能
最新バージョンの LightningChart .NET v.8.4 では、ビュー全体の統一された動作、ズーム機能の改善、および 3D における方向や回転の動作の変更を中心とした改善が適用されました。また、さまざまな座標空間に対応する新しいコンバーターの導入、全体的なパフォーマンスの向上、およびシステムから情報を収集可能な新しいツールを使用したサポート依頼の簡易化など、多数の新機能もご利用いただけます。
LightningChart .NET v.8.4 の主な新機能:
マージンの改善
すべてのビューにおけるマージンの提供
View3D および ViewPie3D にマージンが追加されました。また、ViewPolar および ViewSmith において、ズーム機能の使用によるマージンへの影響を修正しました。
MarginsChangedイベントは、すべてのビューで利用可能になりました。すべてのビューにおけるマージンを介したクリップ機能
ポーラー チャート、スミス チャート、円グラフ、3D チャートにクリップ機能が追加されました。ビューのコンテンツは、マージンの外側にクリップされます。ViewXY の GraphBorderColor および GraphBorderOverSeries プロパティは、マージンの位置を表示する、カスタマイズ可能な新しいプロパティの
Borderに置き換えられました。すべてのビューで利用可能ですが、ViewXY に限り、デフォルト設定で表示されます。
図: ViewPolar におけるマージン。マージンの位置を示す四角の枠線が表示されます。

図: View3D におけるクリップ機能。Border プロパティで示されるように、コンテンツはマージンの外側にクリップされます。
ズーム機能の改善
ZoomPanOptionsに、ズームされた領域と特定のズーム操作後のマージン間における空白の空間を定義するZoomPadding機能が追加されました。ZoomPaddingは、3D チャート、3D 円グラフ、ポーラー チャート、スミス チャートのビューで使用できます。View3D で利用可能な ZoomToDataAndLabelsArea 操作
View3Dでは、ZoomToDataAndLabels操作でカメラを移動することにより、マージンによって制限された領域と新しいZoomPadding機能の使用が最適化されます。軸、ラベル、データ、およびマーカーは、すべて可視性を保ちます。新しいプロパティである
ZoomPanOptionsのLeftDoubleClickActionでは、マウスの左ボタンをダブルクリックすることで操作を有効化できるZoomToDataAndLabelsがデフォルトとして設定されています。
図: View3D における ZoomToDataAndLabelsArea 操作。ビューのコンテンツは、マージンの内側に表示されます。それぞれの角で ZoomPadding は 0 に設定されているため、データ/ラベルおよびマージンの間に空白が残されることはありません。また、Border.Visible が True に設定されています。
ポーラー チャート およびスミス チャートにおけるズーム機能の修正
新しいズーム機能である
ZoomToLabelsAreaは、ビュー ポイントを移動し、新しいZoomPadding機能を考慮して、マージンの内側のデータ フレーム全体を表示します。また、FitViewの名前は、ZoomToDataに変更されました。3D チャート、3D 円グラフ、ポーラー チャート、およびスミス チャートにおけるズーム メソッド呼び出しの統一化
ZoomToFit()はパラメーターを取得し、あらゆる領域へのズームは、ZoomToFit(ZoomArea3D/ZoomAreaRound.AreaName)の呼び出しにより実現されます。例えば、View3D のZoomToDataAndLabelsは、View3D.ZoomToFit(ZoomArea3D.DataAndLabelsArea)により呼び出されます。これにより、将来的にはさらに詳細な領域へのズーム機能の追加が実現される予定です。

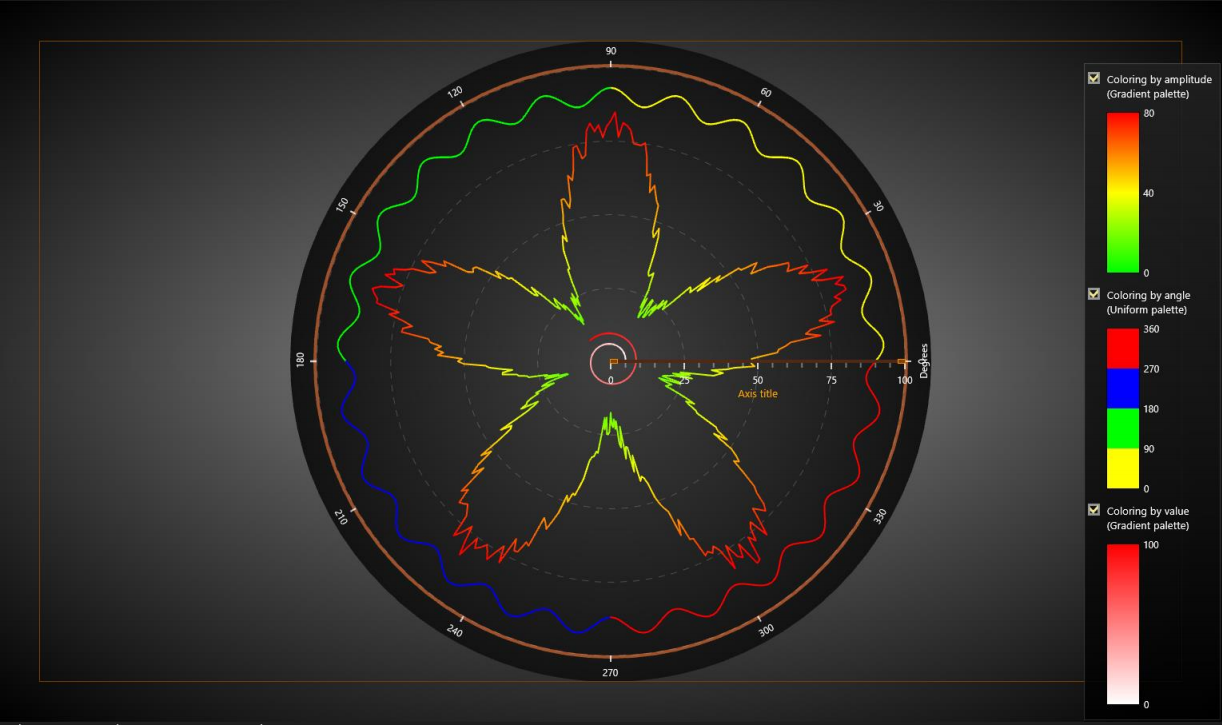
図: ZoomPadding = 50 におけるポーラー チャートのズーム操作の前後。左の図では、チャートを手動でズームしていますが、ズーム操作の呼び出しはありません。つまり、ZoomPadding に影響はありません。右の図では、ZoomToLabelsArea が適用され、ズーム時にラベルが考慮されています。
すべてのビューにおける凡例の自動配置機能の追加
すべてのビューにおける自動配置可能な凡例の提供
ViewXY のように、View3D、ViewPie3D、ViewPolar、および ViewSmith でも凡例を自動配置することができます。凡例の表示位置は、
Positionプロパティによって制御されます。一部の配置オプションでは、マージンを考慮します。
Offsetプロパティは、Positionプロパティで特定の位置からの距離を指定することで、配置を移動できます。
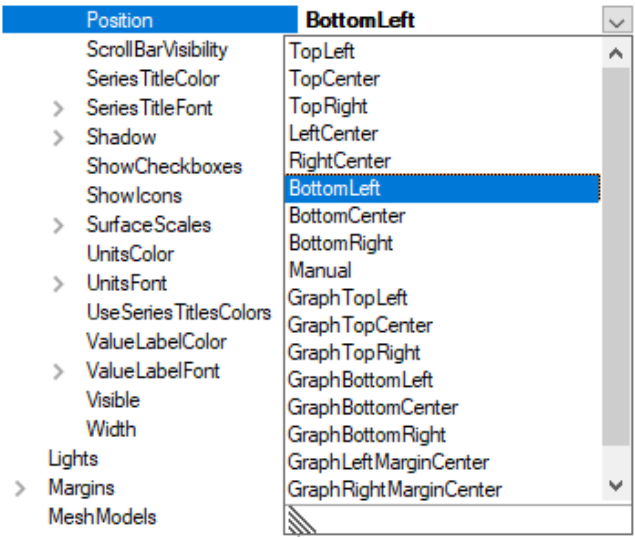
図: 凡例の配置オプション。「Graph....」 オプションは、マージンの内側に凡例を表示します。
正射投影の高速化
寸法の変更をベースとしない高速な正射投影
View3D.Camera.Projectionプロパティを通して、投影の種類を選択できます。旧OrthographicCameraのブール値を置き換えます。古い値を true に設定することで、新しい正射投影カメラに投影できます。v.8.3 以前に使用されていた古い正射投影は、
OrthographicLegacyオプションより利用可能です。旧正射投影では、3D 寸法の変化に対して、オブジェクトのサイズの割合が同じ状態として保たれました。新しい正射投影では、3D 寸法の変化に対するオブジェクトのサイズの変更はありません。
新しいカメラの方向と回転システム
改善されたカメラの方向と新しいカメラ モードの追加
名前で計算する寸法の順番を定義する
ZXY_Extrinsicと呼ばれる新しいモードは、デフォルトの向きとして設定されます。旧モードであるXYZ_Mixedは現在もご利用いただけますが、将来的に非推奨となる予定です。カメラの方向は、View3D.Camera.OrientationModeからアクセスできます。この変更により、カメラの回転にも変更が適用されました。新しいカメラのモードでは、軸方向の 1 つ (ワールド単位ベクトル) がマウスの水平回転軸として使用されます。この軸は、カメラが回転する軸となり、RotationX、RotationY、または RotationZ プロパティが変更された際に自動で決定されます。カメラの上方向に最も近い軸を回転軸として選択することで、自然な回転を実現します。
新しいカメラの方向と回転により、これまで不可能だったビューを実現しました。
新しい 3D 座標空間のコンバーター
円筒座標空間コンバーター
デカルト 3D 座標および円柱 3D 座標間の変換を行う 3D コンバーター クラスが追加されました。円柱の点は、以下のフィールドを含む
CylindricalPointオブジェクトによって定義されます。
- Distance: XZ 平面に沿った距離
- Y: Y 値
- Angle: 方位角/絶対方位
CylindricalCartesian3D.ToCartesian()およびCylindricalCartesian3D.ToCylindrical()メソッドを使用し、それぞれの種類の座標間の値を変換できます。
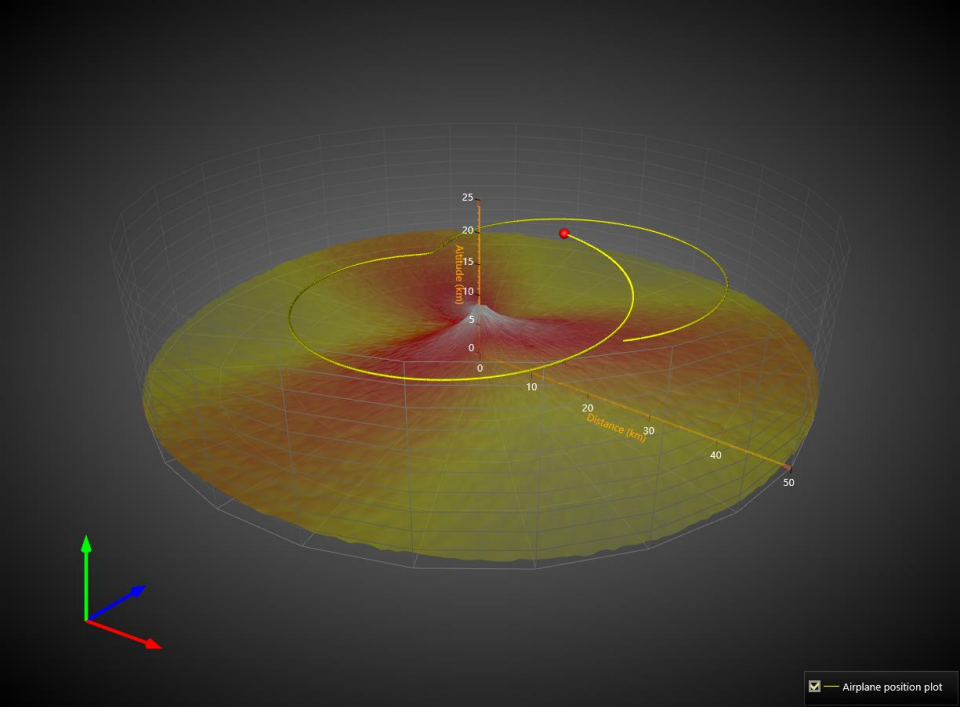
図: CylindricalCartesian3D コンバーターで作成されたサンプル。SurfaceMeshSeries3D のデータ ポイントおよびグリッドが Cylindrical 3D 座標で定義されています。
球面座標空間コンバーター
このクラスは、デカルト 3D 座標と球面 3D 座標間の変換を行います。球面の点は、以下のフィールドを含む
SphericalPointオブジェクトによって定義されます。
- Distance: 原点からの距離 (0,0,0)
- ElevationAngle: 仰角 (XZ 平面を基盤とした標高または高度)
- HeadingAngle: 方位角/絶対方位
SphericalCartesian3D.ToCartesian()およびSphericalCartesian3D.ToCylindrical()メソッドを使用し、それぞれの種類の座標間の値を変換できます。
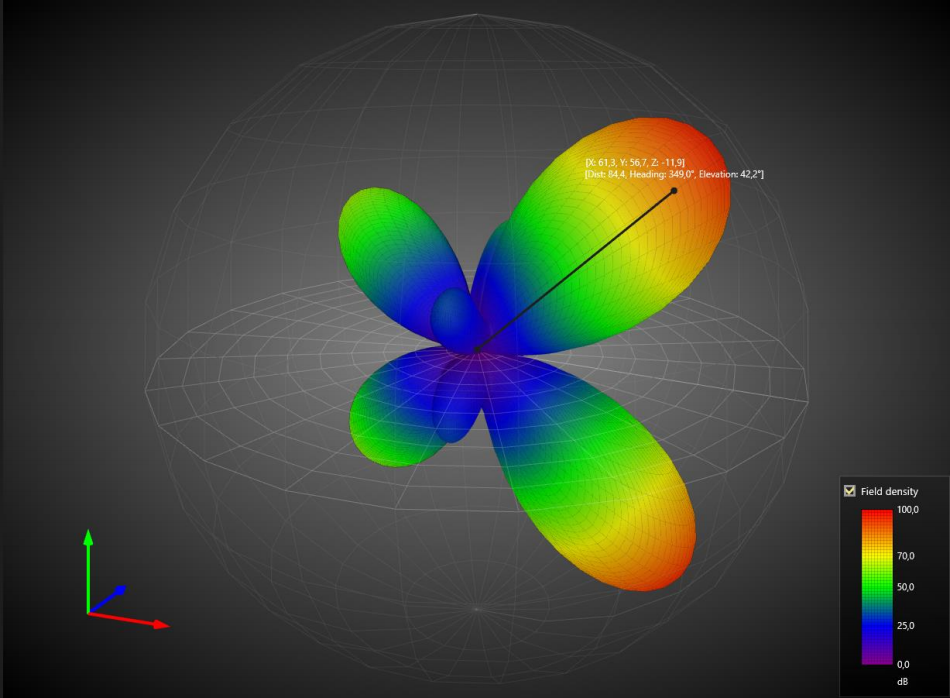
図: SphericalCartesian3D コンバーターで作成されたサンプル。SurfaceMeshSeries3D のデータ ポイントおよびグリッドが Spherical 3D 座標で定義されています。
PointLineSeries3D によるパフォーマンスの向上
数百万におよぶ大量のデータ ポイントを表示する際のパフォーマンスの向上と個々のポイントに対する色付けオプションの追加
新しい
PointsCompactColoredプロパティは、個々のデータ ポイントをそれぞれ色付けしながら、メモリの消耗を最小限に抑えます。これは、以下のフィールドを含むSeriesPointCompactColored3Dストラクチャを使用します。
- float X: X 軸の値
- float Y: Y 軸の値
- float Z: Z 軸の値
- int Color: データ ポイントの色
View3D における Z 値の順番に沿った 2D 形状の描画によるパフォーマンスの向上
Bindable WPF で使用可能になった新しい
SeriesPointCompactColored3DおよびSeriesPointCompact3Dストラクチャ
図: PointsCompactColored を使用した 1 億 2 千万におよぶデータ ポイントの散布図。IndividualPointsColoring を true に設定しています。
デバッグ機能
チャート上で予期しない動作が発生した際、LightningChart をデバッグする役に立つ複数の変更が加えられました。新しいシステムにより、サポートへの提供が必要となるすべての情報の収集や、チャートからの通知を追跡して状況を理解する事が簡単にできます。
ChartError イベントを置き換える新しい ChartMessage イベントの追加
ChartMessageは、ChartMessageInfoストラクチャをパラメーターとし、イベントの詳細な情報を保持します。メッセージは、ChartMessageInfoのMessageSeverityプロパティでグルーピングされ、メッセージの深刻度を提示します。MessageTypeプロパティは、メッセージの基礎的な種類を表し、Detailsプロパティから、それらに関する特定の情報を取得できます。
ChartErrorも引き続き利用可能ですが、より多くの情報を含むChartMessageの使用が推奨されます。ChartMessage における深刻度を基準とした自動フィルタリング
必要のない
ChartMessageは、chart.Options.ChartMessageMinimumLevelプロパティの値を変更することにより、フィルタリングできます。これにより、指定の深刻度以上の値を持つイベントのみが通知されます。メッセージおよび例外に関するデバッグ情報の自動収集
ChartMessageおよびChartExceptioinには、自動で収集された統計や背景の情報が含まれます。デバッグ情報の収集ツールは、ChartTools以下のメソッドとして利用可能です。収集した情報は、技術サポートのお問い合わせの際や、バグ レポート提出時に活用できます。
デモ アプリケーションの変更
一般的な変更
デモ アプリケーションは、v.8.4 で加えられた新機能や変更内容を反映するように変更されました。3D の向きでは、
ZXY_Extrinsicが新しいデフォルト設定として適用されました。また、多くのサンプルで 3D チャートの新しい正射投影モードの動作を確認できます。新しいサンプル
円筒座標空間コンバーターと球面座標空間コンバーターのサンプルに加え、風配図 (ウインド ローズ チャート) および前日終値インジケーター付きのストック コースのサンプルが追加されました。

図: 風配図 (ウインド ローズ チャート) のサンプル。

図: 前日終値インジケーター付きのストック コースのサンプル。
使用における改善
マイナーな調整
- API ヘルプ ドキュメントの改善
- パフォーマンス向上を目的とした Stock 系列における最適化されたロウソク足チャートの適用
- MathRoutines からアクセス可能な新しい計算ヘルプ メソッド (AngleDegInFirstFullCircle、AngleDegInFirstFullCircle、AngleDiffDeg、AngleDiffRad)
- アノテーション サイズの自動計算の改善
- アンチウイルス ソフトウェアとの互換性の改善
モニターごとの DPI ウィンドウ サイズ処理の改善
デフォルトで、LightningChart が異なる DPI 設定を持つ別のスクリーンに移動した場合でも。サイズ変更されることはありません。サイズ変更を有効化する場合、
ChartOptions以下のAllowDPIChangeInduceWindowsResizeプロパティを true に設定する必要があります。または、OnDPIChangedイベントに登録し、allowWindowResize属性を変更する必要があります。
旧バージョンの新機能は以下のページをご確認ください。
