LightningChart .NET v.8.3 の新機能
LightningChart .NET v.8.3 では、チャート エクスペリエンスをさらに向上するための機能の改善や強化、さらに新機能の追加が行われてます。
LightningChart .NET v.8.3 の主な新機能:
メッシュモデル - マウスがヒットするトライアングルの特定
MeshModels は、マウスの位置におけるトライアングルベースのトレース機能を備えています。
MouseTriangleTracedイベントの使用により、マウスがヒットするカメラに最も近いトライアングルを特定できます。
図:マウスによる MeshModels のトレース。トレース結果はアノテーションに表示されます。
イベント引数には、次の情報が含まれています。
- IntersectionPointAxisValues: 軸の値におけるトライアングルの面の交点。
- ModelSpaceTriangleCoordinates: 3D モデル空間座標でマウスがヒットする 3 つのトライアングルの頂点の配列。
- WorldSpaceTriangleCoordinates: 3D 世界空間座標でマウスがヒットする 3 つのトライアングルの頂点の配列。
- NearestCoordinateIndex: 0 ~ 2 の値を持つ、トレースされたトライアングルの最も近い座標インデックスの指標。指標を使用して、
ModelSpaceTriangleCoordinatesまたはWorldSpaceTriangleCoordinatesの配列から座標を抽出します。
SeriesEventMarkers シェープ、Y 軸の投影
通常の図形セットに加え、
SeriesEventMarkerは、特別なSymbol.Shape設定をサポートします。これにより、Y 軸のティック投影でHollowYAxisとHollowYAxisActiveの縦線を表示できます。これらの縦線は、幅 1 ピクセルで、系列が付属した Y 軸のMajorTicksとMinorTicksの位置に表示されます。YAxis.MajorDivTickStyle.LineLengthおよびYAxis.MinorDivTickStyle.LineLengthプロパティを編集して、ティックの長さを調整できます。
図:2 つの特別な SeriesEventMarkers の図形 - HollowYAxis および HollowYAxisActive。系列ごとのデータカーソル作成時に便利です。
ViewXY における FreeformPointLineSeries および CustomLinePointColoringAndShaping イベントの改善
イベント引数に追加されたデータ ポイント インデックス:
- HasDataPointIndices:
FreeformPointLineSeriesのみに適用できます。- DataPointIndices: 座標と彩色配列に含まれていたデータ ポイントのインデックスです。
注意:X 値、Y 値、または座標が等しい場合、チャートはライン構成における後続の点をスキップします。
DataPointIndices情報を使用して、例えば、データ ポイントのPointColorフィールドまたは外部の彩色配列から点と線の色を選択できます。
図:新しいデータ ポイント インデックス配列は、データ ポイント インデックス (上の線) で色を選択する際や、ソリッド ステップ (下の線) で座標の色を複写する際に便利です。
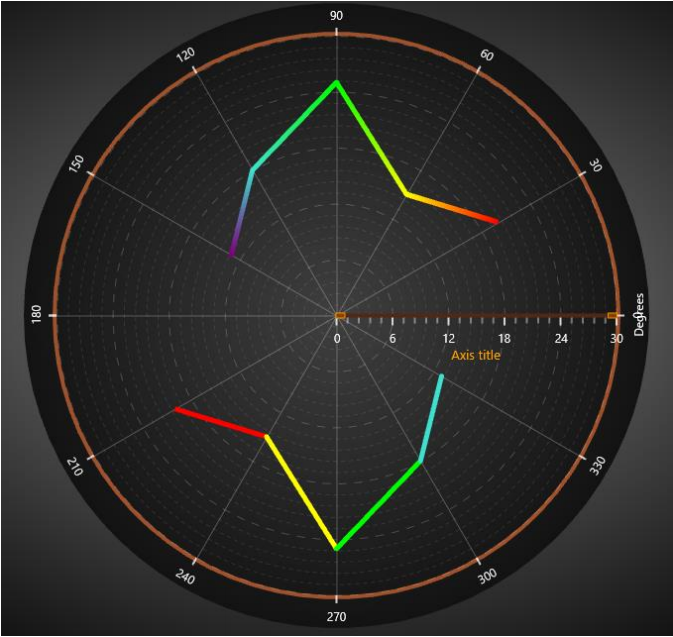
ViewPolar の PointLineSeries における線の整形と彩色イベントの追加
座標および彩色操作イベントである
CustomLinePointColoringAndShapingがPointLineSeriesPolarでも利用可能になりました。これには、ViewXY の FreeFormPointLineSeries と同様のデータ ポイント インデックスが含まれています。
図:CustomLinePointColoringAndShaping イベントは、線の色や座標を操作するために使用されます。
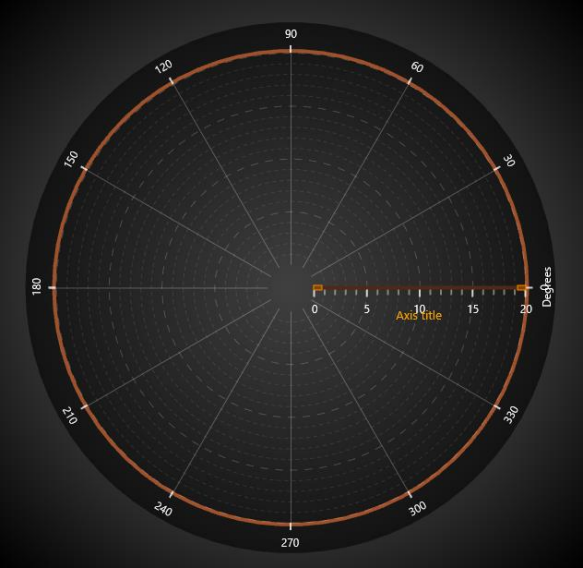
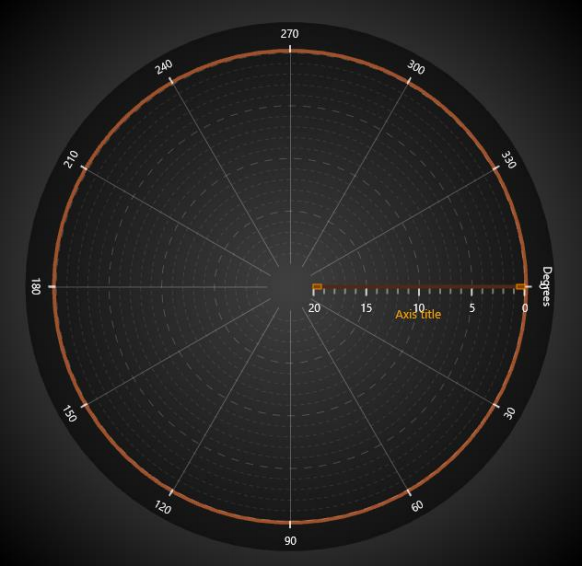
ポーラー チャート軸の強化
振幅、角度、またはその両方による軸の反転:
角度のスケールを反転させるには、
AngularReversed = Trueを設定します。振幅スケールを反転させるには、AmplitudeReversed = Trueを設定します。

図:左が通常のチャートです。右のチャートでは、角度と振幅スケールが反転しています。
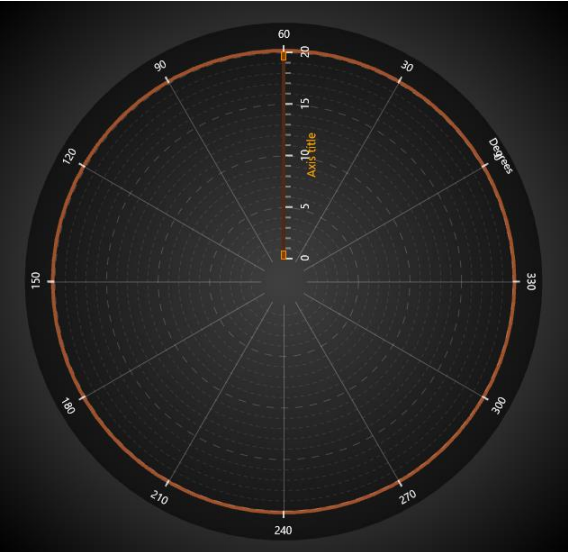
通常の標定とは異なる角度の振幅スケールを実現:
AmplitudeAxisAngleを使用して、振幅軸の位置を回転します。振幅スケールは、絶対角度 (AmpitudeAxisAngleType = Absolute) として、または角度スケールの相対角度 (AmpitudeAxisAngleType = Relative) として設定できます。

図:AngleOrigin = 30 / AmplitudeAxisAngle = 90。左は絶対角度 (AmplitudeAxisAngleType = Absolute) を使用し、右では相対角度 (AmplitudeAxisAngleType = Relative) を使用しています。この場合、振幅スケールは全体的に 120 度回転します。
角度区分の設定
デフォルトでは、チャートは、できるだけ多くの角度区分を含めるように設定されています。角度区分を制御するには、
AngularAxisAutoDivSpacingをFalseに設定します。次にチャートは、AngularAxisMajorDivCountの角度区分を施行します。チャートのスペースが小さいため、すべての区分とラベルをレンダリングできない場合、より適した低い区分を使用します。
