互換保証:

Windows 10/8/7

Microsoft Office 2016/2013/2010
クイックスタート ガイド
本ページでは、iSpring Converter Pro を使用して、PPTX ファイルから HTML5 を生成する方法について説明いたします。説明の中で、サンプルの PPTX ファイルを使用します。
- Microsoft Office PowerPoint を起動します。
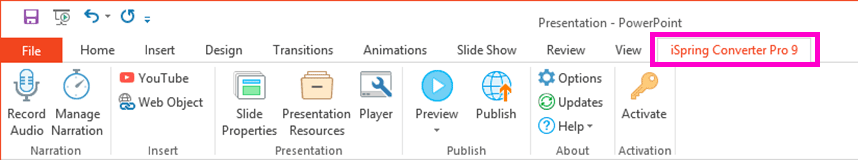
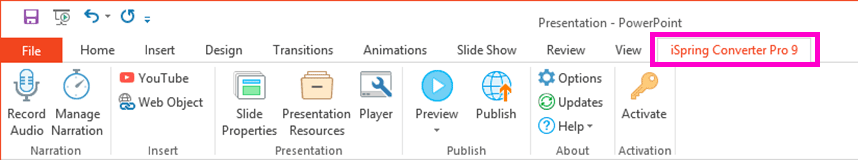
iSpring Converter Pro は PowerPoint のアドインとして動作するため、インストールすると PowerPoint に [ISPRING CONVERTER PRO 9] というリボンが追加されます。

- sample_ispring_converter_pro.pptx を開きます。
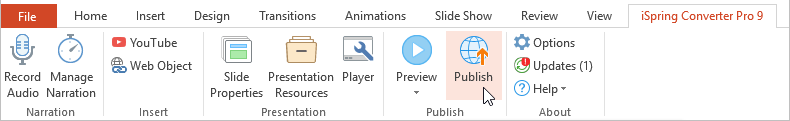
- [ISPRING CONVERTER PRO 9] リボンをクリックします。
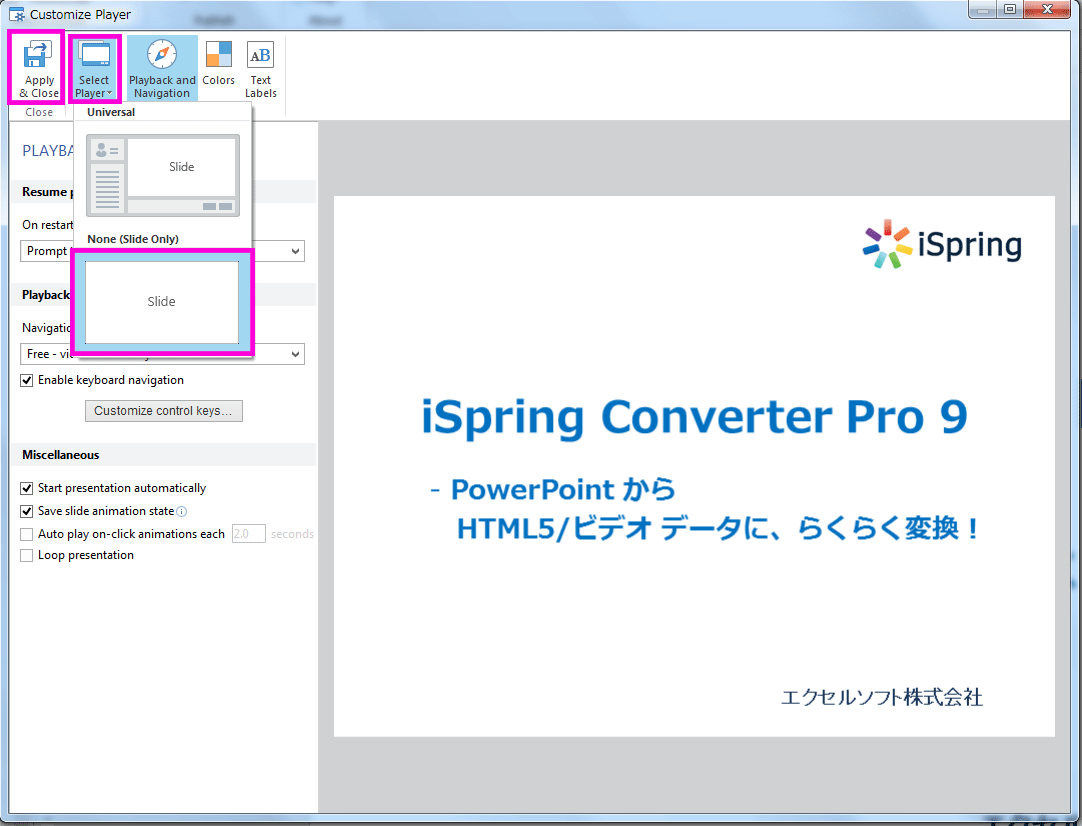
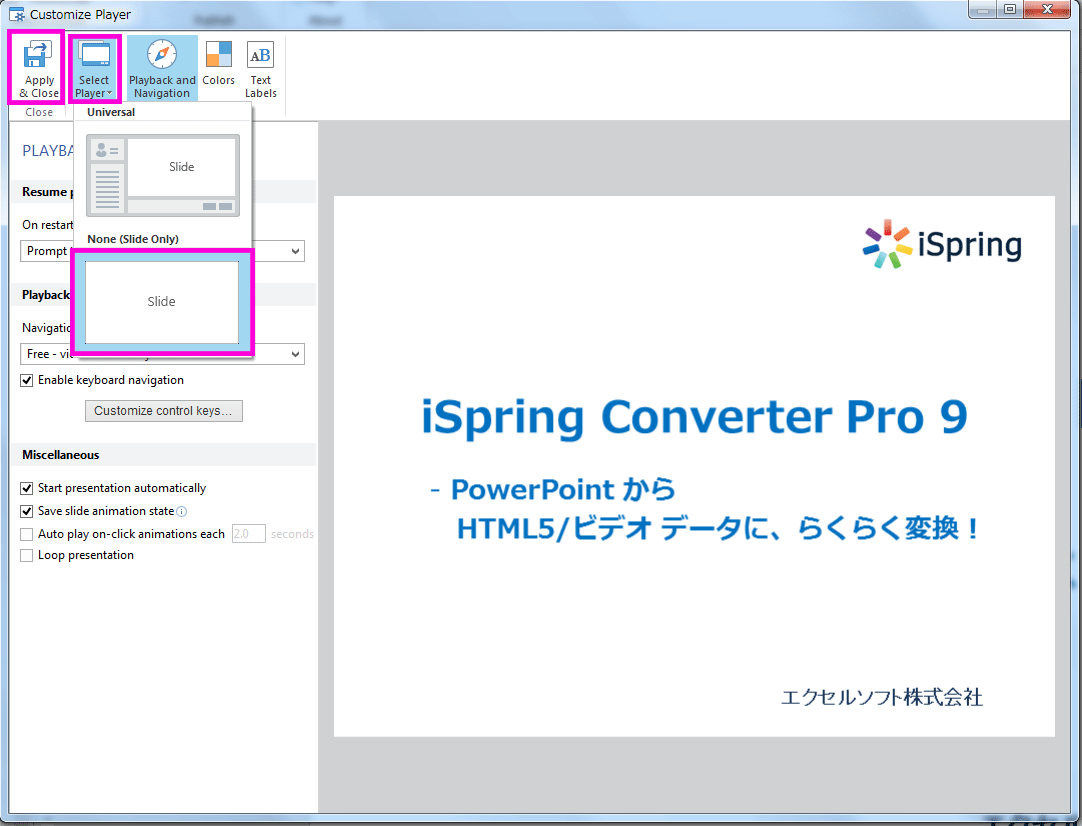
- [Presentation] リボン内の [Player] をクリックし、Customize Player ウィンドウ内の [Select Player] から [None] を選択します。選択が終了しましたら、必ず [Apply & Close] から設定を保存してください。
(本設定を行うと、再生画面のみで構成されたシンプルなプレーヤーが出力されます。[Universal] を選択いただきますと様々な構成でプレーヤーをカスタマイズできますので、お試しください。)

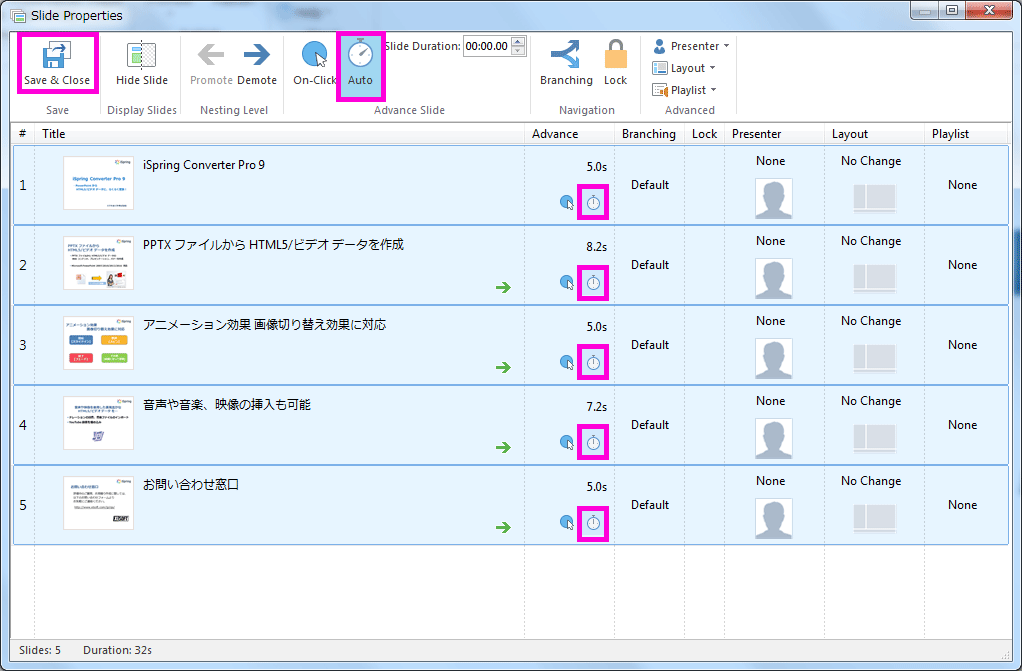
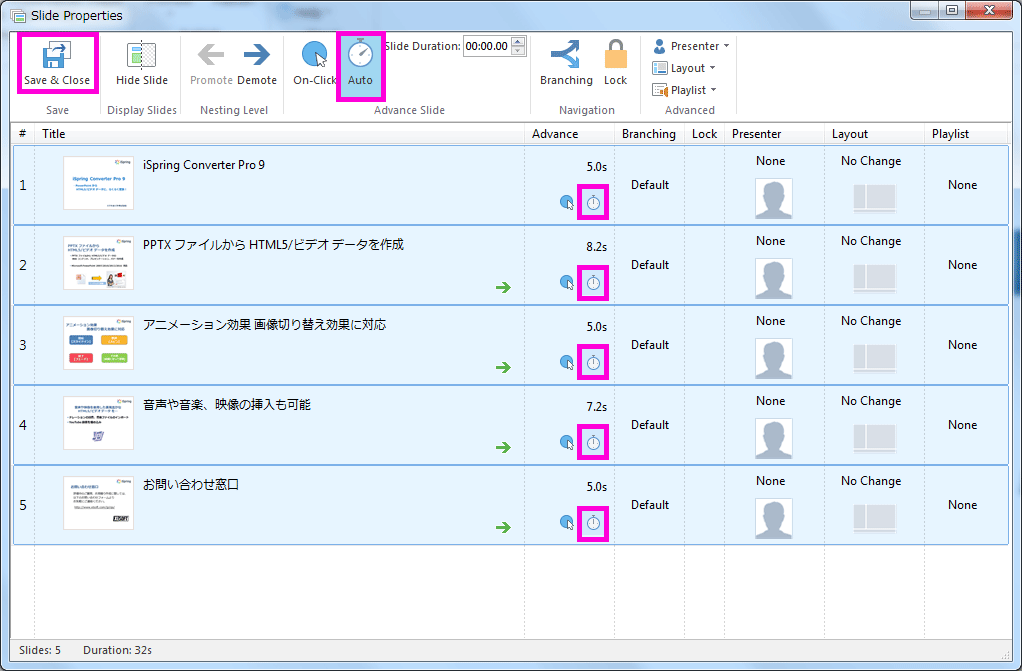
- [Presentation] リボン内の [Slide Properties] をクリックし、[Slide Properties] ウィンドウ内の [Advance] 設定でスライドの遷移設定を [Auto] にします。
選択が終了しましたら、必ず [Apply & Close] から設定を保存してください。

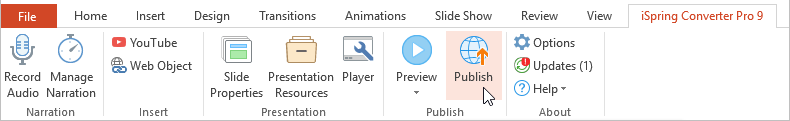
- [Publish] をクリックします。

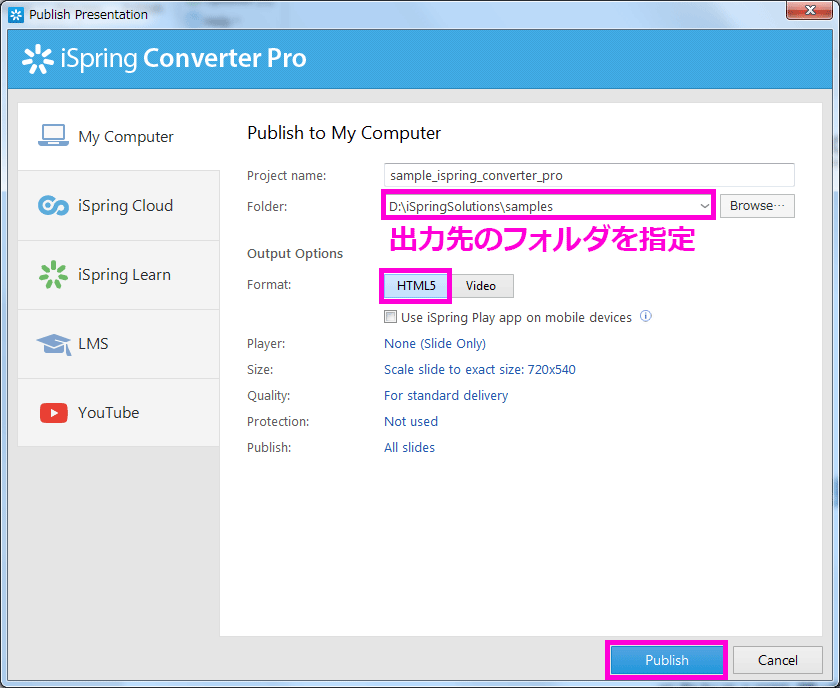
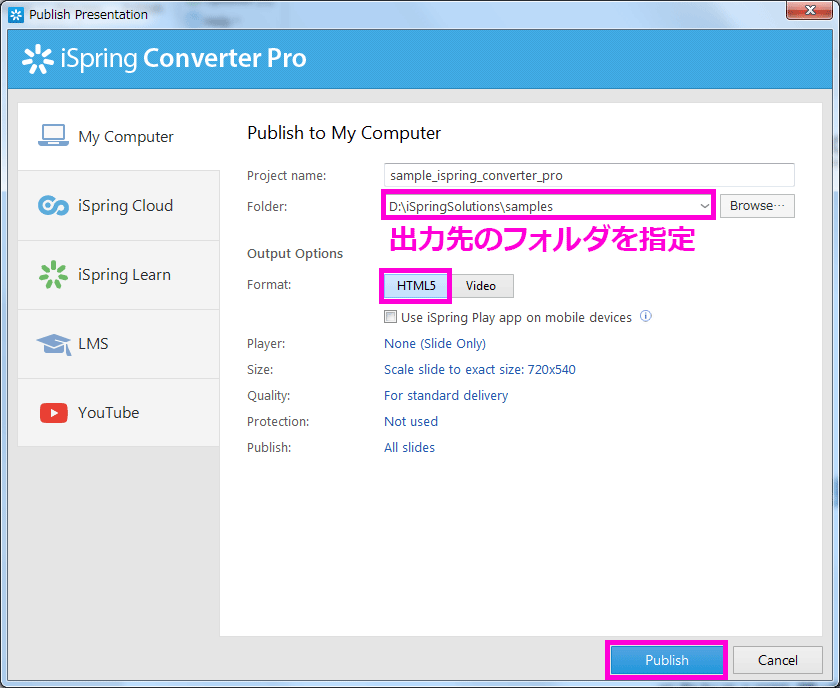
- [Publish Presentation] ウィンドウ内から My Computer の設定を開き [Project name] から生成ファイル名を設定し、[Folder] から出力先フォルダを指定します。
[Output Options] の [HTML5] を選択することで、HTML5 ファイルへの生成が可能となります。

- [Publish] ボタンをクリックします。
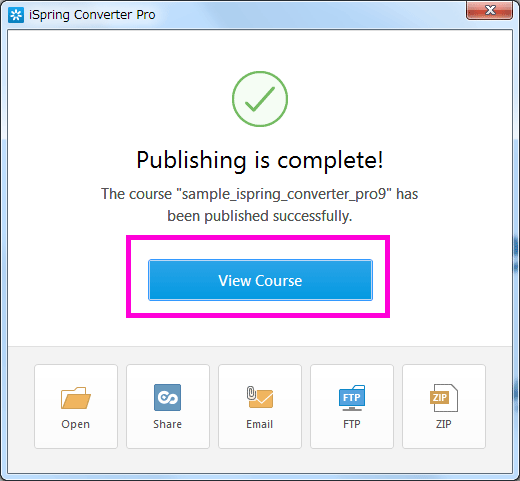
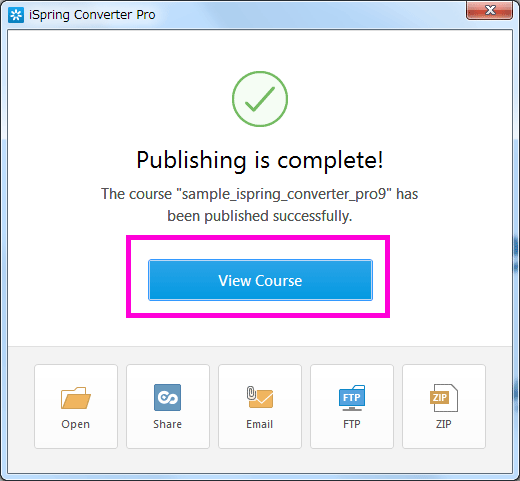
- 生成が完了すると、[Publishing is complete] のウィンドウが表示されます。
[View Course] ボタンをクリックしますと、生成された HTML5 データがブラウザーで開きます。

このような HTML5 /
ビデオ(MP4) が生成されます(ビデオ データは Publish → Video で生成できます)。クリックして確認 !
ご不明な点がございましたら、お気軽にお問い合わせフォームよりご連絡ください。