TestComplete - 技術情報
Web テストの実行環境切り替え
※ TestComplete Web テスト モジュールが必要です。
■ 概要
TestComplete では、作成した Web ページへのテストを作成時と異なるブラウザーで実行可能です。
また、Selenium Grid および Appium を使用することで、TestComplete をインストールしていない Windows 環境や macOS、Android、iOS での実行が可能です。
このページでは使用するブラウザーおよびプラットフォームの切り替え手順を紹介します。
■ キーワードテストでの切り替え
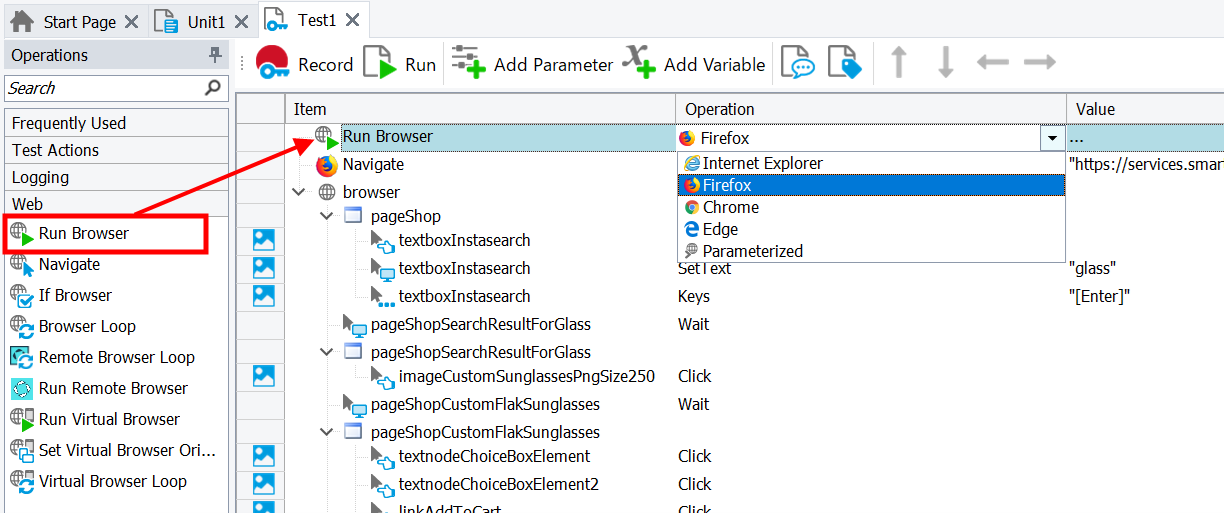
キーワードテストでは、Web ページのテストを行う際に使用するブラウザーを切り替えるには Run Browser や Navigate の Operation 欄から切り替えを行います。
また、Execution Plan やバッチファイルからテストを実行する際には変数の初期値を設定できますので、Operation 欄で Parameterized を選択し、Browser 欄にプロジェクトに作成した Variable や Parameter を設定すると、複数のテストで使用するブラウザーをまとめて変更できます。バッチファイルの場合はプロジェクトを開く必要がありませんので、TestComplete をインストールしていない環境で変更することができます。

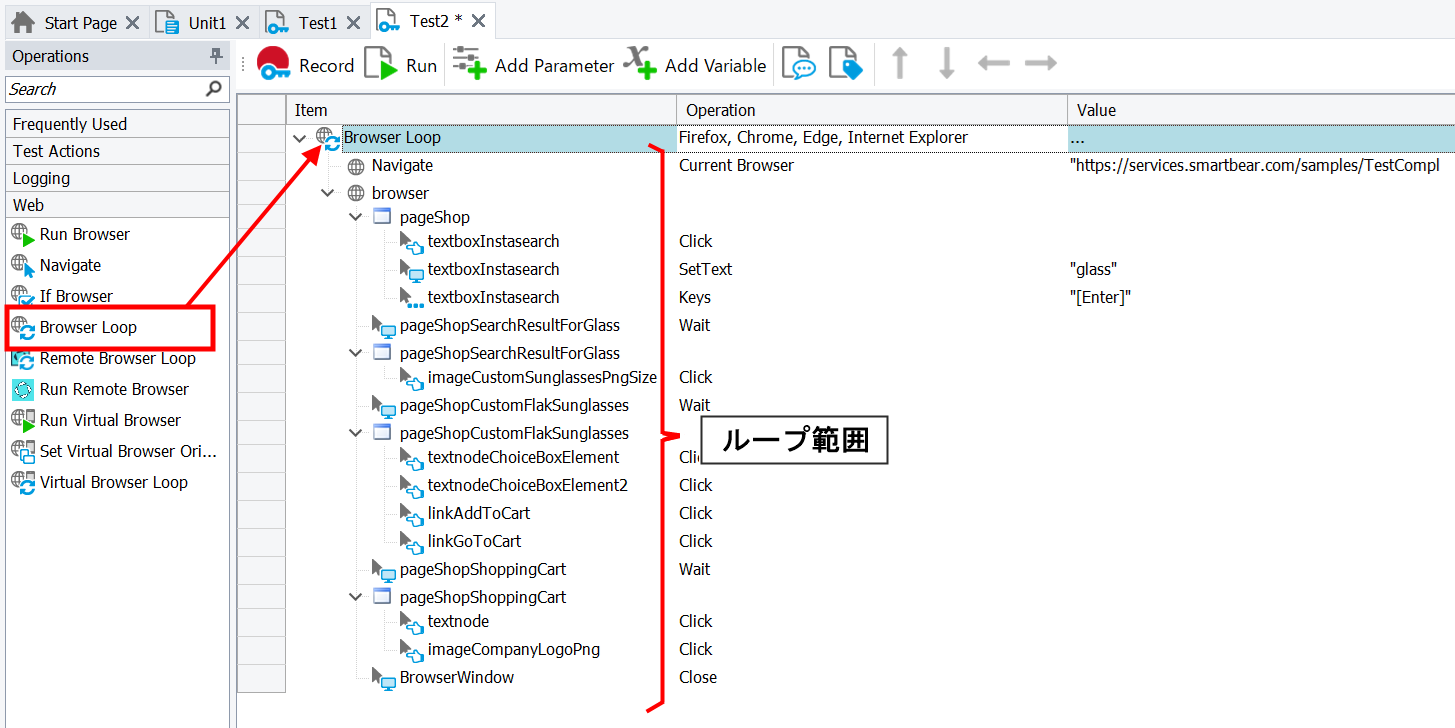
あるいは、Browser Loop を使用すると、Browser Loop のツリー内にある操作が Operation 欄で指定したブラウザーで 1 回ずつ実行されます。

これらの操作では Internet Explorer、Firefox、Chrome、Edge が使用できます。
Run Virtual Browser は Chrome のユーザーエージェントや解像度を指定して起動し、そちらでテストを実行します。
使用する設定はプロジェクトのプロパティにある Open Applications | Web Testing | Virtual Browsers から編集が可能です。
Run Remote Browser は SmartBear 社の CrossBrowserTesting という有償のクラウドサービスを使用し、クラウド上でテストを実行します。
対応ブラウザーおよび環境はこちらをご参照ください。
■ スクリプトでの切り替え
スクリプトの場合は以下のようなコードになり、Browsers.Item で指定するブラウザーを切り替えることになります。
function Test1()
{
//Run Browser
Browsers.Item(btFirefox).Run();
Browsers.CurrentBrowser.Navigate("https://services.smartbear.com/samples/TestComplete14/smartstore/");
//ここにテスト処理
}
function Test2()
{
//Browser Loop
var BrowserItems, i;
BrowserItems = new Array(4);
BrowserItems[0] = Browsers.Item("firefox");
BrowserItems[1] = Browsers.Item("chrome");
BrowserItems[2] = Browsers.Item("edge");
BrowserItems[3] = Browsers.Item("iexplore");
for(i = 0; i < BrowserItems.length; i++)
{
BrowserItems[i].Run();
Browsers.CurrentBrowser.Navigate("https://services.smartbear.com/samples/TestComplete14/smartstore/");
//ここにテスト処理
}
}
Item に指定できるブラウザーはキーワードテストと同じ 4 種類ですが、Run Virtual Browser で使用する Open Applications | Web Testing | Virtual Browsers に登録されている名前を使用すると Virtual Browser が使用できます。
Remote Browser に関しては、スクリプトでは CrossBrowserTesting 以外にもローカルの Selenium Grid および Appium に接続することが可能です。前述の4種類に加えて Android の Chrome と macOS/iOS の Safari でのテストが可能です。
以下の例では macOS 上の Appium に接続し、iOS シミュレーター上の safari でテストが実行されます。
この操作に Mobile テストモジュールは不要です。
function Test3()
{
var capabilities = {
"platformName": "iOS",
"platformVersion": "14.3",
"deviceName": "iPhone 12 Pro",
"browserName": "safari",
"automationName": "XCUITest",
}
Browsers.RemoteItem("http://192.168.11.5:4723/wd/hub/", capabilities).Run();
Browsers.CurrentBrowser.Navigate("https://services.smartbear.com/samples/TestComplete14/smartstore/");
//ここにテスト処理
}
なお、これらのスクリプトをキーワードテストの Run Script Routine で呼び出すと、ブラウザーの起動部分はスクリプトで、テスト部分はキーワードテストで作成することが可能です。
詳細や他の手順はヘルプよりご確認いただけます。
クロスプラットフォームテストについて: https://support.smartbear.com/testcomplete/docs/app-testing/web/cross-platform/index.html
AndroidのChromeでのWebテスト: https://support.smartbear.com/testcomplete/docs/app-testing/web/supported-browsers/chrome-android.html
macOS/iOSのSafariでのWebテスト: https://support.smartbear.com/testcomplete/docs/app-testing/web/supported-browsers/safari.html
※ Google Chrome で開き、右クリックのコンテキストメニューの「日本語に翻訳(T)」 機能をご使用いただくと、機械翻訳された内容でご覧いただけます。
(投稿日: 2021/10/26)
