TestComplete - 技術情報
Appium を使用したモバイルテスト (iOS)
※ TestComplete Mobile テスト モジュールが必要です。
■ 概要
このページでは、mac にインストールした Appium を使用して、iOS のテストを実行する手順を紹介します。
この方法は Cloud-compatible と呼ばれ、従来の方法 (Legacy mobile support) と比べて以下の違いがあります。
| Cloud-compatible | Legacy mobile support |
長所
|
長所
|
短所
|
短所
|
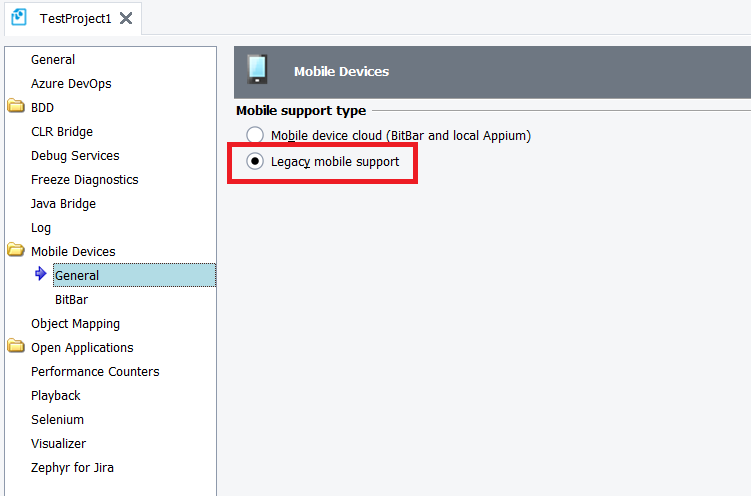
Appium を使用しない従来の方法は、プロジェクトのプロパティにある Mobile Devices にて Legacy mobile support を有効にすると利用可能です。

■ 環境の準備
-
Homebrew のインストール
下記ページを開き、インストールの下にあるコマンドを macOS のターミナルで実行してインストールします。
-
Carthage のインストール
下記コマンドを macOS のターミナルで実行してインストールします。
brew install carthage -
Node.js のインストール
下記コマンドを macOS のターミナルで実行してインストールします。
brew install node -
Java のインストール
下記ページから JDK のインストーラーをダウンロードして実行します。
https://www.oracle.com/java/technologies/downloads/
インストール後、ターミナルで以下のコマンドを実行すると JDK のインストールフォルダのパスが表示されるので、コピーします。
/usr/libexec/java_home -- vコピーしたパスで環境変数を指定します。ホームディレクトリにある.bash_profileファイルをテキストエディターで開き、以下の行を追加します。
ファイルが無い場合はホームディレクトリに作成してください。
export JAVA_HOME="copied-path-to-JDK-directory"
export PATH=$JAVA_HOME/bin:$PATH -
Appium のインストール
Node.js をインストールして npm からインストールするか、Appium Desktop をインストールして使用することが可能です。このドキュメントでは、下記ページよりダウンロードできる Appium Desktop を使用します。
-
Xcode および Xcode command-line tools のインストール
App Store から Xcode をインストールします。
インストール後、ターミナルで以下のコマンドを実行します。
xcode-select –install
sudo xcode-select --switch /Applications/Xcode.app -
WebDriverAgent のビルドとインストール
アプリケーション フォルダにて Appium.app を右クリックし、[パッケージの内容を表示] を選択するとフォルダとして開けますので、以下のフォルダへ移動します。
/Applications/Appium.app/Contents/Resources/app/node_modules/appium/node_modules/appium-webdriveragent
移動先のフォルダにある WebDriverAgent.xcodeproj を Xcode で開き、各ターゲットの Signing & Capabilities にて使用する証明書の設定を行い、ビルド可能な状態であることを確認します。
-
ios-deploy のインストール
下記コマンドを macOS のターミナルで実行してインストールします。
brew install ios-deployインストール後、接続している iOS 端末の UDID を以下のコマンドで確認可能です。
ios-deploy -c
■ テストの実行
mac にて Appium を起動し、Start Server ボタンをクリックして待機状態にします。
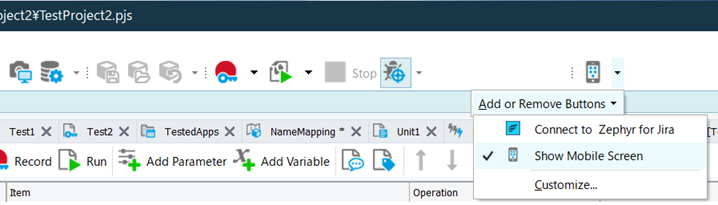
次に Windows マシンにて TestComplete を起動し、プロジェクト作成後にツールバー右端の [Show Mobile Screen] ボタンをクリックします。ボタンが存在しない場合は [Add or Remove Buttons] メニューから追加してください。

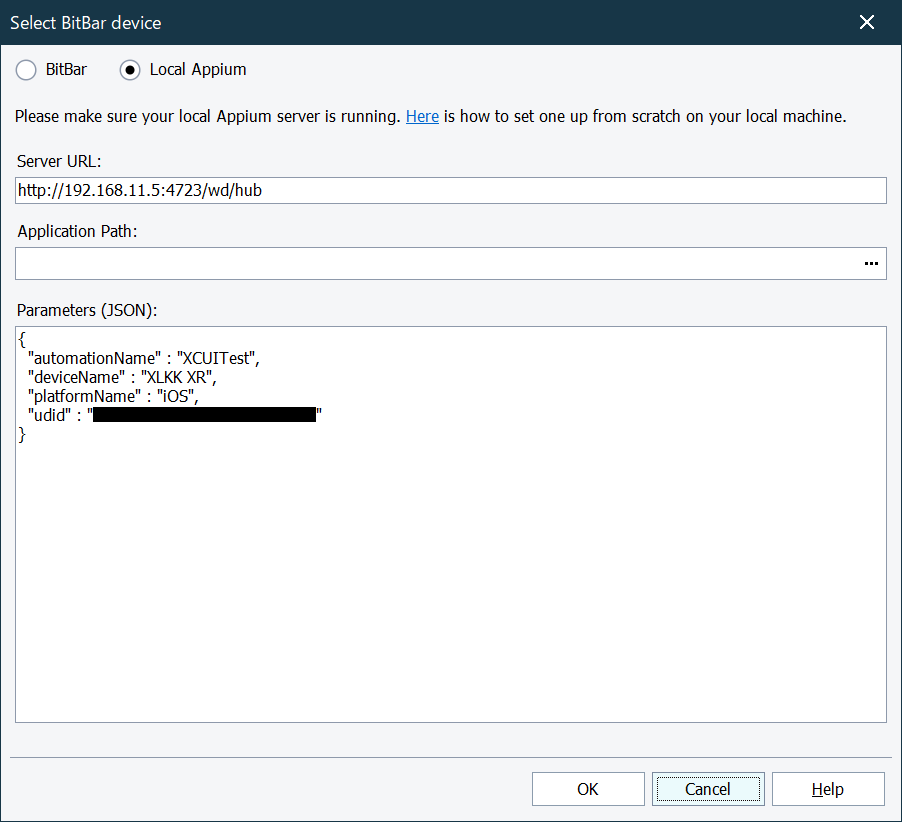
開かれた画面で Local Appium を選択し、接続先の URL、テストするアプリケーションの位置、接続するモバイルデバイスの情報を入力します。
下の画像は mac に USB 接続した iPhone への接続例になります。

Server URL には appium を実行している mac の IP アドレスを指定してください。
Application Path にはテストするアプリケーションの ipa ファイルを指定しますが、アプリケーションが既にインストールされている場合は空欄で問題ありません。
deviceName には端末の名前を、udid には使用するデバイスの UDID を指定してください。
その他使用できるパラメーターの詳細は、こちらをご参照ください。
iOSシミュレーターを使用する場合は以下のように指定します。
"platformName": "iOS",
"platformVersion": "14.3",
"deviceName": "iPhone 12 Pro",
"browserName": "safari",
"automationName": "XCUITest"
}
入力後 OK をクリックすると、指定したモバイルデバイスもしくはシミュレーターに接続し、必要コンポーネントのインストールが行われます。
インストール終了後、iOS の画面が Mobile Screen へ表示されますので、この画面を使用してテストの作成を行ってください。
Record 時は Mobile Screen 上でマウスを操作して記録を行います。モバイルデバイスやシミュレーター画面での操作は記録されません。
また、Appium を使用したテストでは、いくつかの制限が確認されています。影響の大きいものが以下になります。
ジェスチャー(マルチタッチイベント)の記録と再生がサポートされていません。
WebView コントロールのコンテンツへのアクセスはサポートされていません。
TouchPressアクションを先にシミュレートせずにTouchReleaseアクションをシミュレートすることはサポートされていません。デバイスにオンスクリーンキーボードが表示されると画面上でテスト対象のコントロールと重なり、TestComplete がアクセスできなくなりテストが失敗することがあります。
Enter キーなどで入力を完了する場合は、閉じるため問題は発生しませんが、そうでない場合は
Device.IsVirtualKeyboardShownメソッドおよびDevice.HideVirtualKeyboardメソッドを使用して、仮想キーボードが表示されている場合は非表示にするか、重ならないようにスクロールするなどで対応が必要です。-
仮想キーボード上でユーザーの操作をシミュレートすると、パフォーマンスの問題が発生し、テストの実行時間が大幅に長くなるため、テストでは使用しないことをお勧めします。テキスト入力を記録するには、ローカルコンピュータのキーボードを使用してください。
Device.Keysメソッドは、ラテン文字のみをサポートしています。-
Element.Keysメソッドも、デフォルトではラテン文字のみをサポートしています。Element.Keysメソッドを他の文字セットに対応させるには、iOS 端末でテストセッションを開く際にunicodeKeyboardおよびresetKeyboardを使用してください。
詳細や他の手順はヘルプよりご確認いただけます。
接続手順および制限事項: https://support.smartbear.com/testcomplete/docs/app-testing/mobile/device-cloud/index.html
Appium のセットアップ: https://support.smartbear.com/testcomplete/docs/app-testing/mobile/device-cloud/configure-appium/ios-on-mac.html
Legacy mobile support との違い: https://support.smartbear.com/testcomplete/docs/app-testing/mobile/index.html
※ Google Chrome で開き、右クリックのコンテキストメニューの「日本語に翻訳(T)」 機能をご使用いただくと、機械翻訳された内容でご覧いただけます。
(投稿日: 2021/10/14)
