TestComplete - 技術情報
Appium を使用したモバイルテスト (Android)
※ TestComplete Mobile テスト モジュールが必要です。
■ 概要
このページでは、Windows 10 にインストールした Appium を使用して、Android のテストを実行する手順を紹介します。
この方法は Cloud-compatible と呼ばれ、従来の方法 (Legacy mobile support) と比べて以下の違いがあります。
| Cloud-compatible | Legacy mobile support |
長所
|
長所
|
短所
|
短所
|
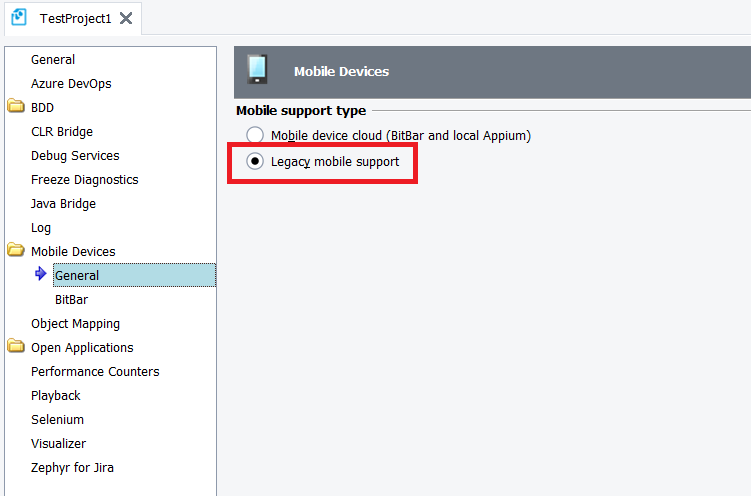
Appium を使用しない従来の方法は、プロジェクトのプロパティにある Mobile Devices にて Legacy mobile support を有効にすると利用可能です。

■ 環境の準備
-
JDK のインストール
下記ページなどからダウンロードしてインストールします。
https://www.oracle.com/java/technologies/javase-downloads.html
-
Android Studio のインストール
下記ページからダウンロードしてインストールします。
https://developer.android.com/studio/
※エミュレーターを使用する場合は Android Virtual Device のインストールを有効にしてください。
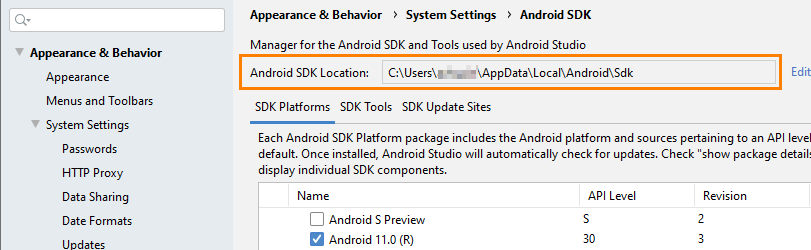
インストール後に Android Studio を起動し、右下の Configure から SDK Manager を開いてください。
SDK Platforms タブでテストしたいバージョンの SDK を選択し、SDK Tools タブでは以下の項目を選択します。
- Android SDK Build-tools
- Android SDK Platform-Tools
- Intel x86 Emulator Accelerator (HAXM installer)
選択後、OK ボタンをクリックすることでコンポーネントがインストールされます。
また、Android SDK Location のパスをコピーしてください。手順 3にて使用します。

エミュレーターを使用する場合は、続けて Configure から AVD Manager を開いてテストで使用するエミュレーターを作成してください。
-
環境変数の設定
Windows の設定からシステムを開き、詳細情報にあるシステムの詳細設定に環境変数ボタンがありますので、そちらをクリックします。
システム環境変数の新規ボタンから、以下の環境変数を追加します。
- ANDROID_HOME
変数値: 手順 2 でコピーした Android SDK Location のパス - JAVA_HOME
変数値: 手順 1 でインストールした Java のフォルダ(例: C:\Program Files\Java\jdk1.8.0_191)
- ANDROID_HOME
-
Appium のインストール
Node.js をインストールして npm からインストールするか、Appium Desktop をインストールして使用することが可能です。このドキュメントでは下記ページよりダウンロードできる Appium Desktop を使用します。
■ テストの実行
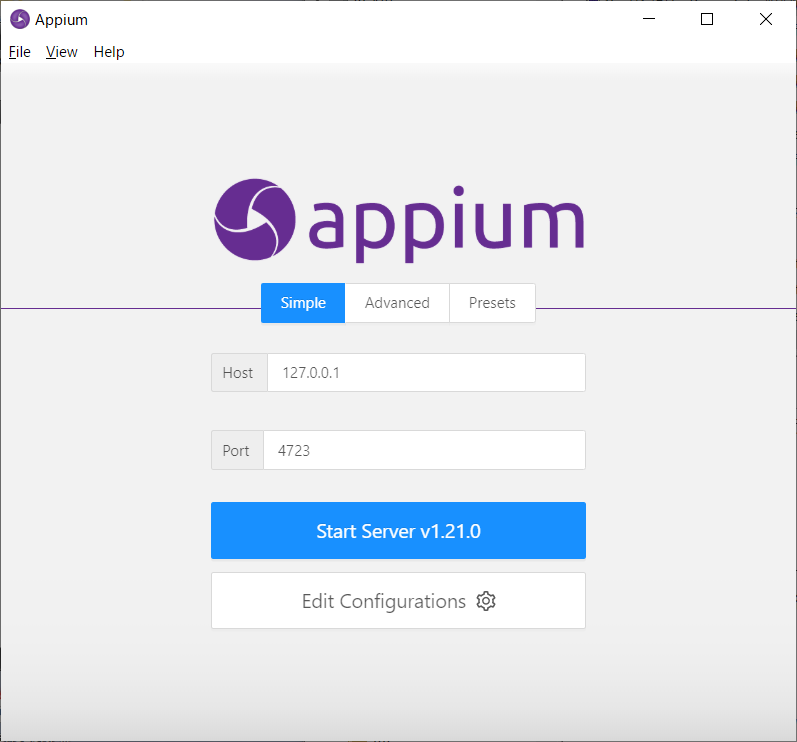
Appium を起動し、Start Server ボタンをクリックして待機状態にします。TestComplete と同じ環境にインストールした場合は、Host 部分の IP アドレスは未入力もしくは 127.0.0.1 を指定します。

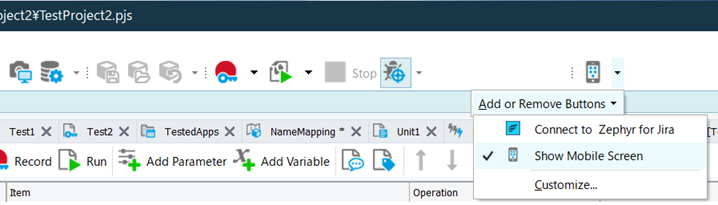
次に TestComplete を起動し、プロジェクト作成後にツールバー右端の [Show Mobile Screen] ボタンをクリックします。ボタンが存在しない場合は [Add or Remove Buttons] メニューから追加してください。

開かれた画面で Local Appium を選択し、接続先の URL、テストするアプリケーション、接続するモバイルデバイスの情報を入力します。
下の画像は最小限の入力内容になります。使用できるパラメーターの詳細は、こちらをご参照ください。

入力後 OK をクリックすると、指定したモバイルデバイスもしくはエミュレーターに接続し、必要コンポーネントのインストールが行われます。
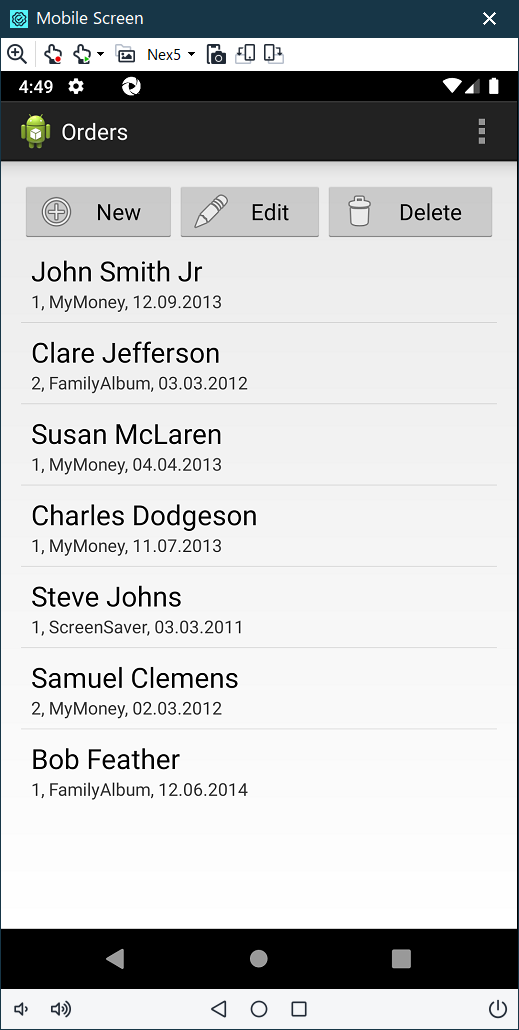
インストール終了後、Android の画面が Mobile Screen へ表示されますので、この画面を使用してテストの作成を行ってください。

Record 時は Mobile Screen 上でマウスを操作して記録を行います。モバイルデバイスやエミュレーター画面での操作は記録されません。
また、Appium を使用したテストでは、いくつかの制限が確認されています。影響の大きいものが以下になります。
ジェスチャー(マルチタッチイベント)の記録と再生がサポートされていません。
WebView コントロールのコンテンツへのアクセスはサポートされていません。
TouchPressアクションを先にシミュレートせずにTouchReleaseアクションをシミュレートすることはサポートされていません。デバイスにオンスクリーンキーボードが表示されると画面上でテスト対象のコントロールと重なり、TestComplete がアクセスできなくなりテストが失敗することがあります。
Enter キーなどで入力を完了する場合は、閉じるため問題は発生しませんが、そうでない場合は
Device.IsVirtualKeyboardShownメソッドおよびDevice.HideVirtualKeyboardメソッドを使用して、仮想キーボードが表示されている場合は非表示にするか、重ならないようにスクロールするなどで対応が必要です。-
仮想キーボード上でユーザーの操作をシミュレートすると、パフォーマンスの問題が発生し、テストの実行時間が大幅に長くなるため、テストでは使用しないことをお勧めします。テキスト入力を記録するには、ローカルコンピュータのキーボードを使用してください。
Device.Keysメソッドは、ラテン文字のみをサポートしています。Element.Keysメソッドも、デフォルトではラテン文字のみをサポートしています。Element.Keysメソッドを他の文字セットに対応させるには、Android 端末でテストセッションを開く際にunicodeKeyboardおよびresetKeyboardを使用してください。
詳細や他の手順はヘルプよりご確認いただけます。
接続手順および制限事項: https://support.smartbear.com/testcomplete/docs/app-testing/mobile/device-cloud/index.html
Appium のセットアップ: https://support.smartbear.com/testcomplete/docs/app-testing/mobile/device-cloud/configure-appium/android-on-windows.html
Legacy mobile support との違い: https://support.smartbear.com/testcomplete/docs/app-testing/mobile/index.html
※ Google Chrome で開き、右クリックのコンテキストメニューの「日本語に翻訳(T)」 機能をご使用いただくと、機械翻訳された内容でご覧いただけます。
(投稿日: 2021/7/16、2021/10/14 更新)
