TestComplete - 技術情報
テストで使用する画像の更新
■ 機能の目的
Region Checkpoint で使用する画像はテストを作成するマシンで取得するため、実行するブラウザや OS を変更すると取得しなおす必要があります。また、テストの記録時に取得される画像も、テストを実行する環境の画像に更新したい場合があります。
更新作業を手作業で行うと時間がかかりますので、自動化することで作業時間を短縮することが可能です。
■ 設定方法
このチュートリアルでは、プロジェクトの設定を使用して既存の画像 (Expected Image) をテスト実行時の画像 (Actual Image) に自動で置き換える方法を解説します。対象は Region Checkpoint と Test Visualizer の画像になります。
-
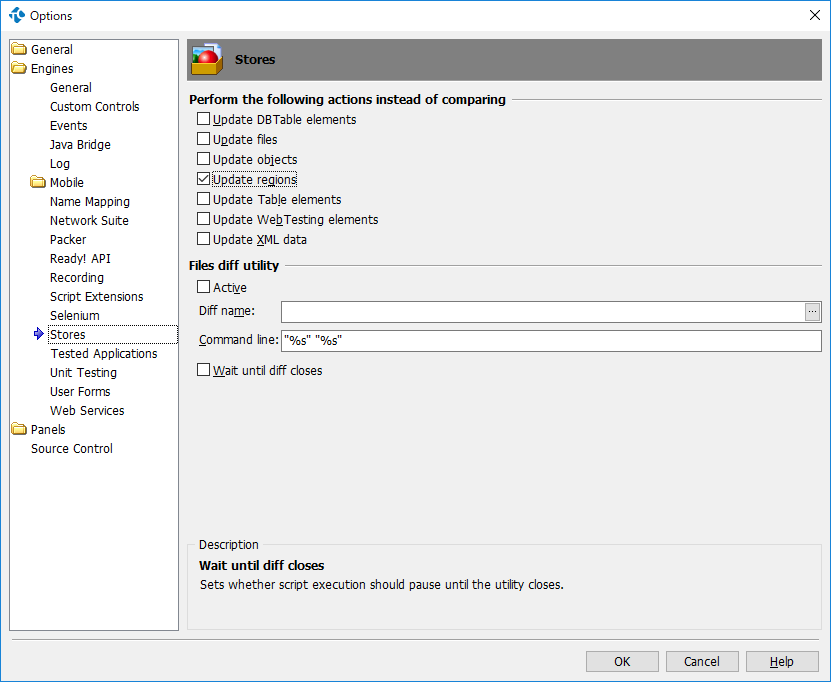
まず Region Checkpoint の画像更新手順になります。TestComplete のツールバーから [Tools] - [Options...] を開きます。
-
[Engines] – [Stores] を開き、Update regions を有効にします。

※今回は Region Checkpoint が対象のため Update regions のみ有効にしていますが、他の Checkpoint で使用する項目を更新することも可能です。
-
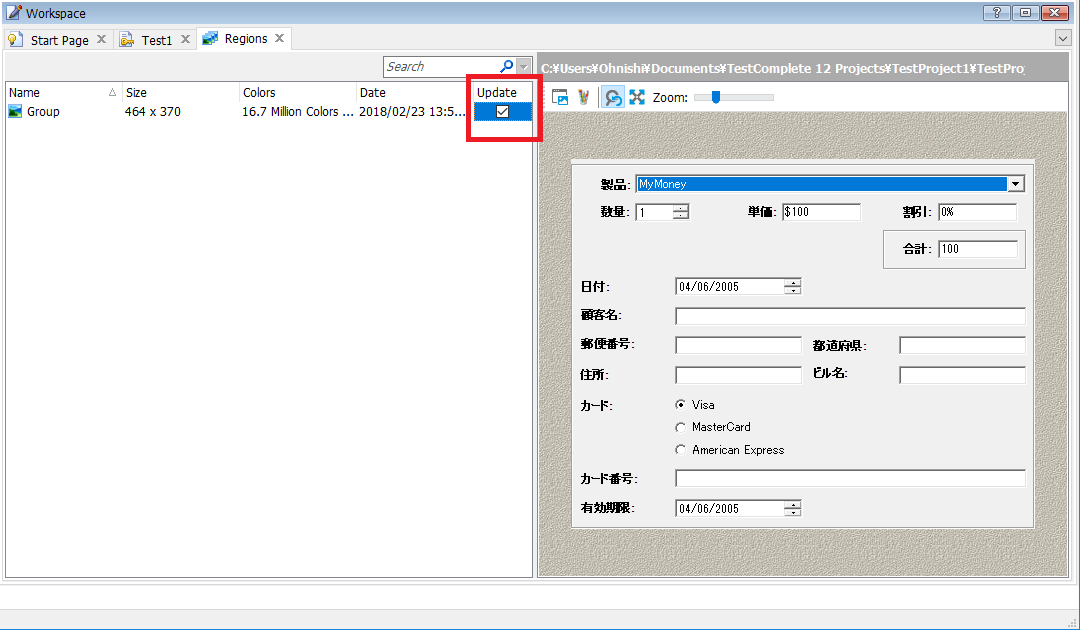
上記を設定後、Project Explorer にて [Stores] – [Regions] を開きます。
-
テスト再生時に更新したい画像の Update 列にあるチェックボックスを有効にします。

-
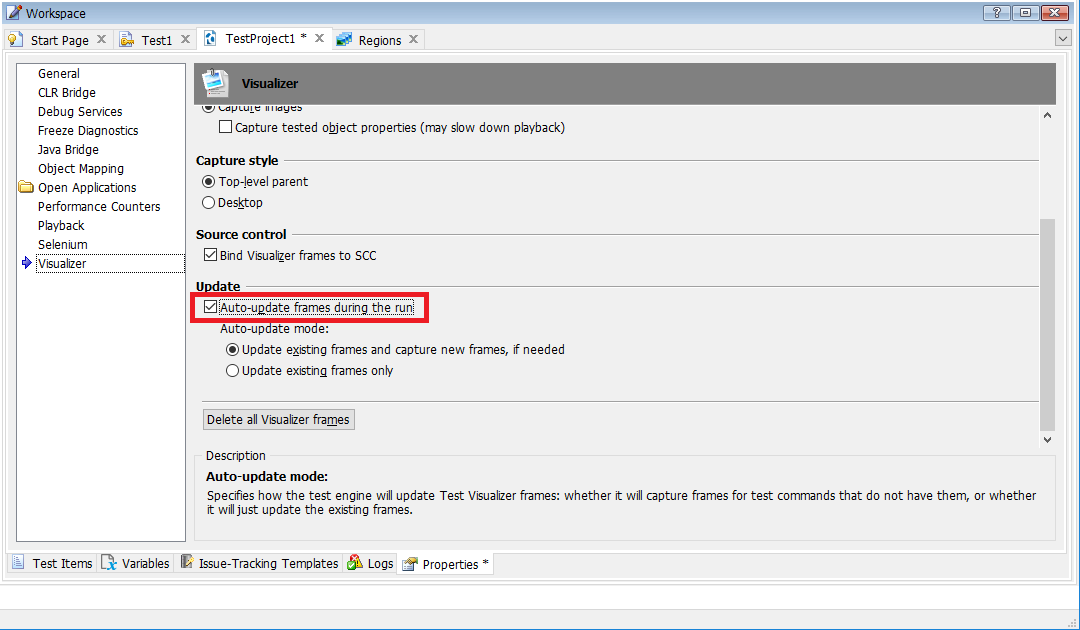
ここからは Test Visualizer の更新作業になります。ツールバーの [Tools] - [Current Project Properties] にある [Visualizer] を開きます。
-
Update にある Auto-update frames during the run を有効にします。

Auto-update mode の説明:
Update existing frames and capture new frames, if needed: 既存の画像を更新し、画像の存在しない部分に画像を追加
Update existing frames only: 既存の画像のみ更新
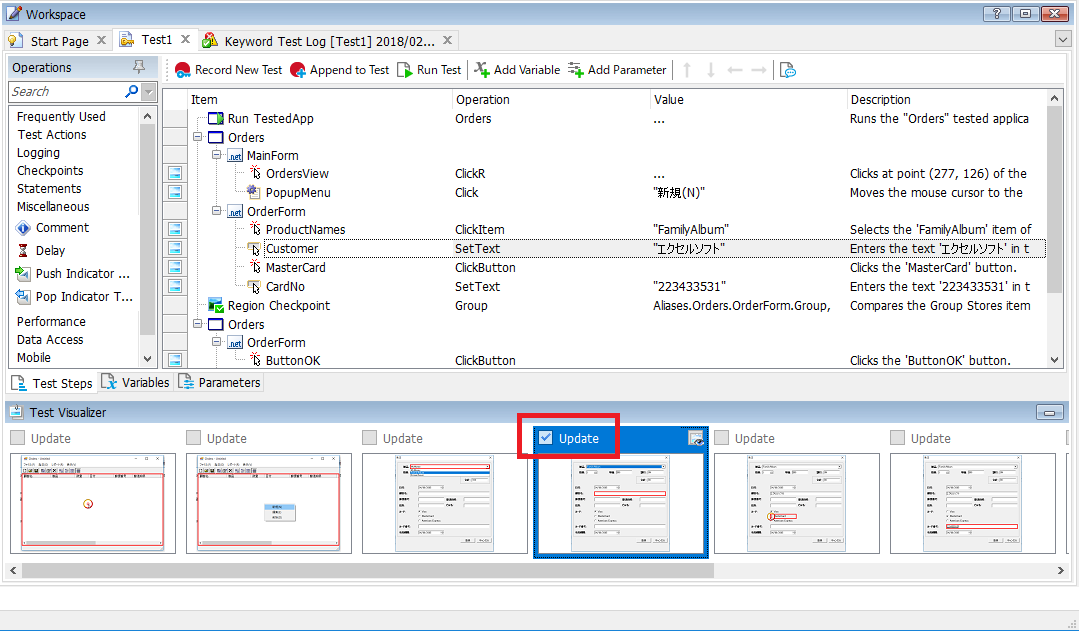
注:一部の画像だけを更新する場合はこの設定は不要です。Test Visualizer にて Update を有効にすることで指定した画像のみ更新可能です。

設定は以上です。
この状態でテストを再生すると、再生時に取得された画像で既存の画像が更新されます。
詳細は下記ヘルプからもご確認いただけます。
Test Visualizer:
https://support.smartbear.com/testcomplete/docs/testing-with/visualizer/about.html
Stores の Option:
https://support.smartbear.com/testcomplete/docs/reference/options/engines/stores.html
※ Google Chrome で開き、右クリックのコンテキストメニューの「日本語に翻訳(T)」 機能をご使用いただくと、機械翻訳された内容でご覧いただけます。
